RHEEM
Introduction
This project has allowed me to enhance the holistic experience of Rheem’s Econet native apps and its hardware components collaboratively with the product team, together, we were successful in delivering a refined and meaningful product to the users.
Problem Statement
One of the significant issues was it had no unified design language across the platforms and was lacking in delightful customer experience.
Project Objective
-Enhance user experience & standardize the visual language across the suite of EcoNet products.
-To implement industry best practices and trends.
-Identify & solve user pain points through conducting usability testing & platform review.
-Deliver of user-centered analysis and design of high-fidelity Prototypes.
-Deliver visual design guidelines and asset documentation.
Project Charter
The goal was to discover, identify, and unify the design language and interactions of display panels of EcoNet enabled water heaters, thermostats, and their native apps based on industries' best practices with a design solution by accurately understanding the end-user needs and expectations.
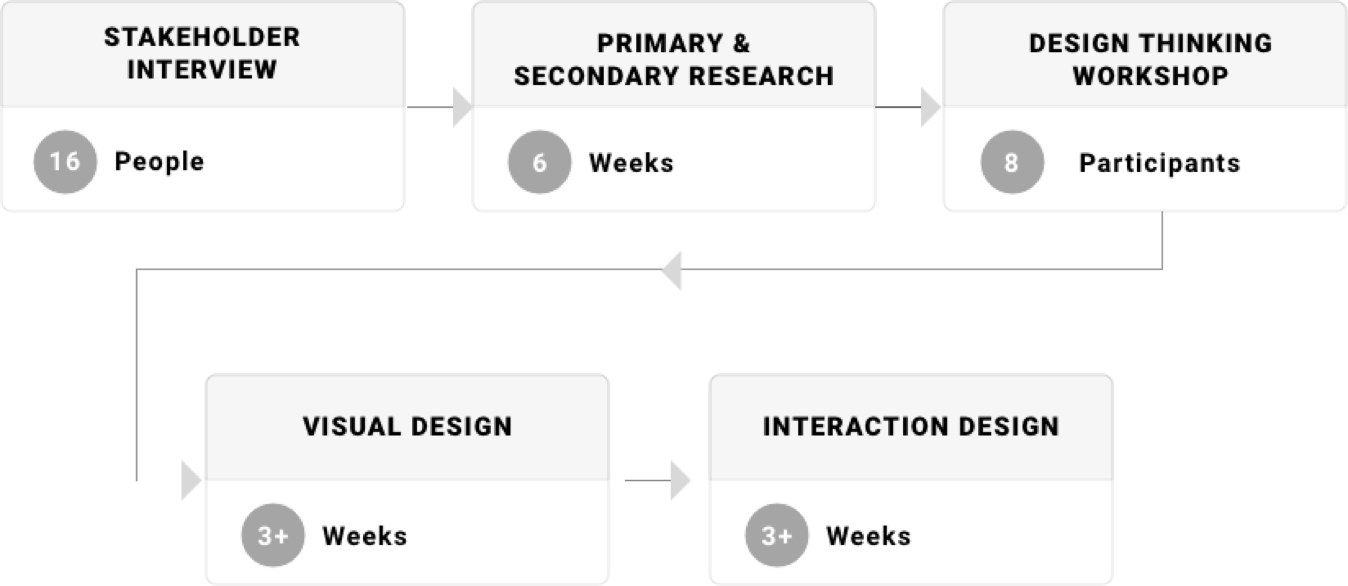
Process
User-Centered design became the guiding principle in the project process, mainly focusing on the user needs by involving users throughout the design process via a variety of research and design techniques to create highly usable and accessible products.
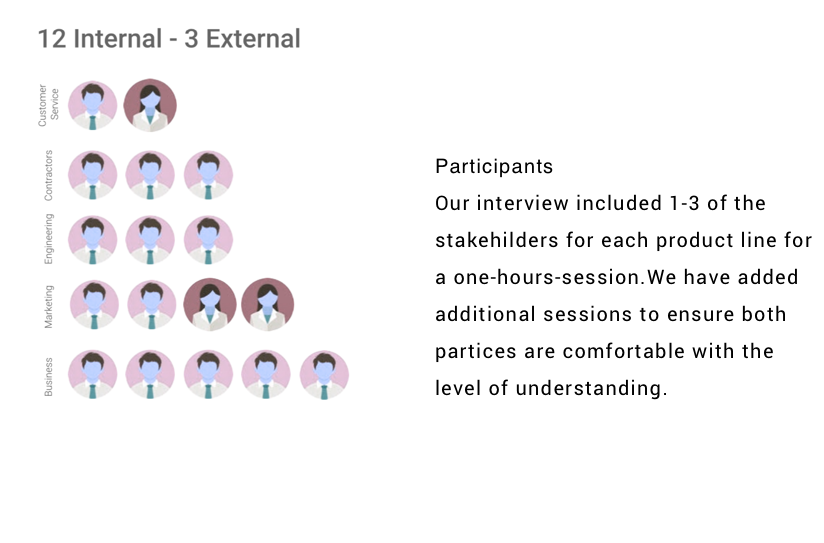
Stakeholder Interviews
To gathered specific requirements from the stakeholders, we have conducted the stakeholder's interview, which served to inform the research and design staff about the system as a whole and any additional context that could provide insight and inform later research efforts. Our interview included 1-3 of the stakeholders for each product line for one hours session. We have added additional sessions to ensure both parties are comfortable with the level of understanding.
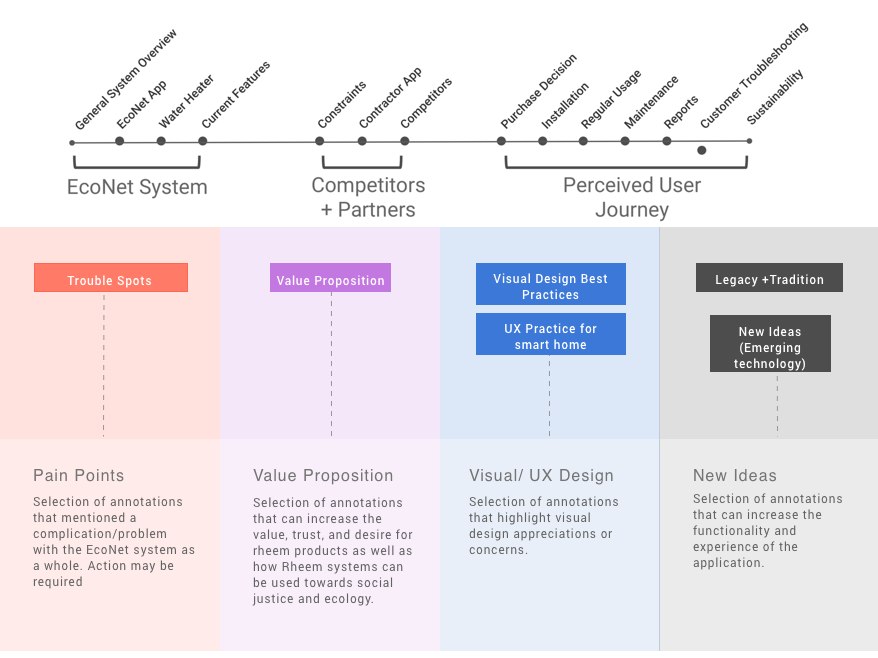
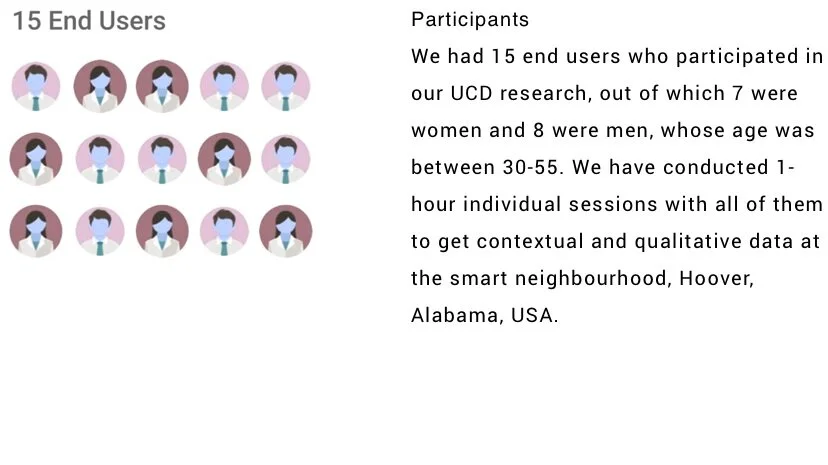
UCD and Research
Before we dive into the design phase and implementation, we began to know more about the customer’s mental models, needs, and cultural value by conducting extensive user research. With the robust gathered end users data, we were well thought out and had concrete, rational design choices.
Contextual Inquiry
Field Study puts the research in the middle of day to day operations to observe people's behaviours with the product and view the contextual factors that impact user and performance in their workspace.
Qualitative Results
Ground Theory-Emerging Categories
We have conducted qualitative research mainly to get an understanding of underlying reasons, opinions, and motivations. The study helped us in providing insights into the customer's problems & help developing ideas.
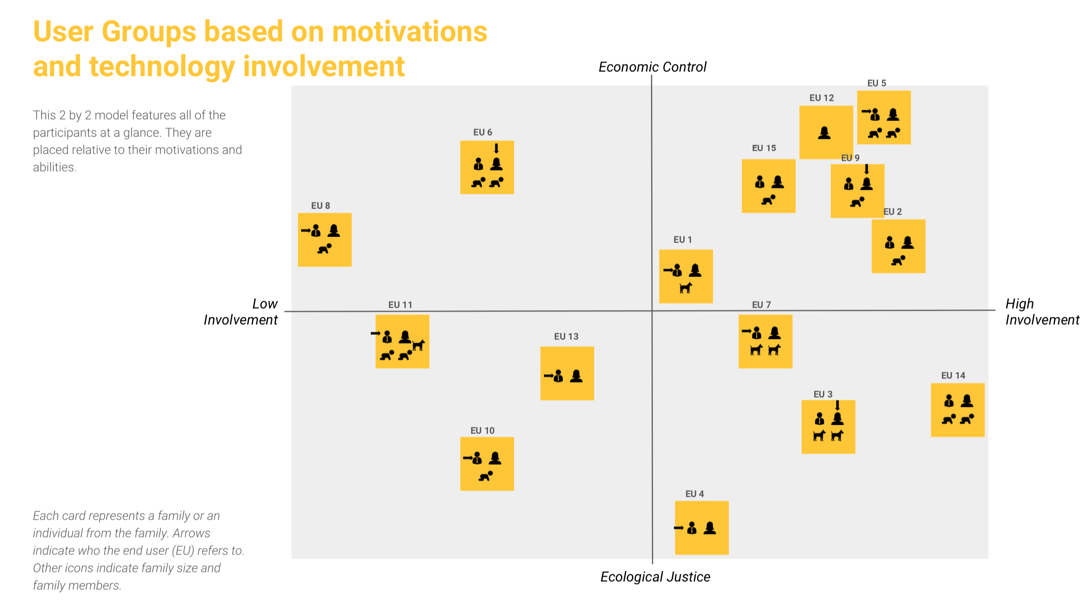
User groups
There is a different way to categorize people. The most common way is using personas. However, it isn't easy to connect the stories from the participants with the user groups. In this case, mental models allowed us to work directly with the user stories, simultaneously as we have grouped the participants based on behavior and specific characteristics. One is about the level of involvement with technology, and second is the end goal that they want to achieve.
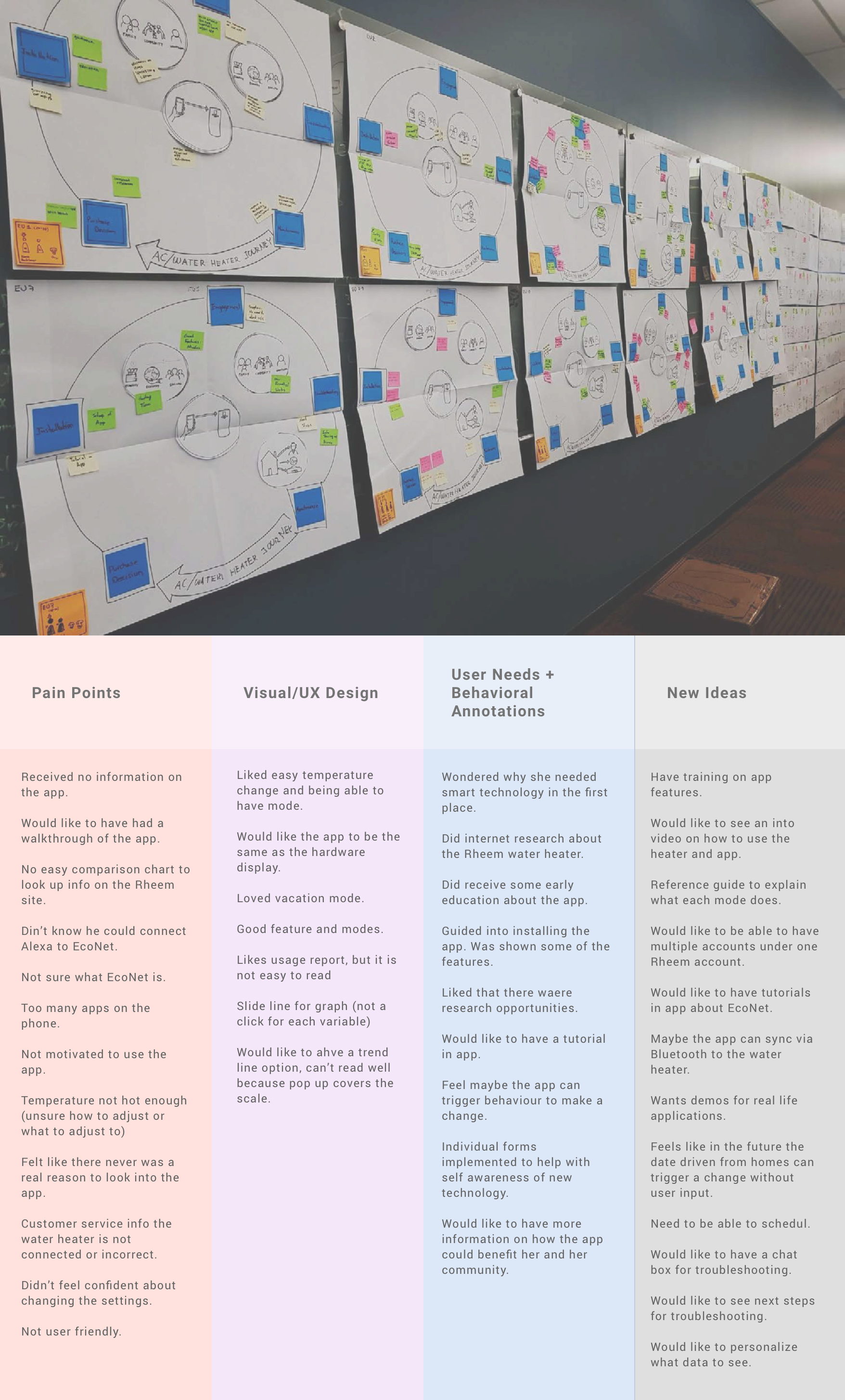
Current User Journey,
Boundary object activity
Hypothesis Testing
As a strategy to facilitate usable insights that are easy to align with UX outcomes, initial hypothesis collected from the stakeholder was group translated into low-fidelity prototypes, which allow us to receive feedback in the early stage of the project and challenge current assumptions.
Secondary Research & Competitive Analysis
This analysis helped us understand how similar products handle the functionalities and comprehend the visual language that resonates with our target audience, providing recommendations for workflow or features into the AV ecosystem. This understanding also helped identify where innovation can occur in a more extended marketplace.
Quality test
We have conducted a heuristic evaluation of the current product to determine the problematic and potential challenges which existed in the current system.
This evaluation was on the tasks determined by the stakeholder interviews. The outcome was not only figuring the user's pain points but also to provide the groundwork for deep-dive questions for the informal discussion, provided workflow recommendations and Information architecture.
New Information architecture and new features
A system’s information architecture (IA) has two main components:
- Identification and definition of the system’s content and functionality:
-The underlying organisation, structure, and vocabulary define the relationships between a system’s content/functionality.
The key outcomes helped us set up and organize a system’s content and functionality in a meaningful way.
Design
With the outcome from discovery data and research, the prototype started taking shape in the form of deliverables, which allowed us to visualize individual UI screens as wireframes initially (grayscale). Followed by the visual design which involved: Typography, Iconography, Imagery standardisation, color theory, Layout theory & architecting.
Touch and non-touch screen style tiles, Considerations for the ambiance of the UI (outdoors vs indoors, dark vs bright ambiances, etc.) The key outcomes helped to set up individual visual assets/artifacts consumable by engineers for implementation.
We have used Invision to create the prototype, in the process of making it, we regularly involved our client in getting the feedback and iterating on designs.